Have you noticed that some websites load instantly while others leave you staring at a blank screen? That difference in page speed doesn’t just test your patience—it actively influences whether visitors stay, purchase, or bounce from your site. In today’s competitive digital landscape, every millisecond counts.
Core Web Vitals have emerged as Google’s standardized metrics for measuring page speed and user experience. These metrics have transformed from mere technical considerations into critical business factors that directly impact your search rankings and conversion rates. Understanding and optimizing these metrics isn’t just for developers anymore—it’s essential knowledge for anyone involved in digital marketing.

What Are Core Web Vitals and Why Do They Matter?
Core Web Vitals are specific factors that Google considers important in a webpage’s overall user experience. In 2025, these metrics remain a significant component of Google’s page experience signals used for search rankings. The three key Core Web Vitals metrics are:
Largest Contentful Paint (LCP)
LCP measures loading performance—specifically, how quickly the largest content element on your page (usually an image, video, or text block) becomes visible to users. According to Google’s guidelines, a good LCP score is 2.5 seconds or less.
Think of LCP as the moment when visitors can see what they came for. A slow LCP creates that frustrating experience where users see a mostly blank page and wonder if something’s wrong. Faster LCP scores create the impression of a responsive, well-functioning website.
Interaction to Next Paint (INP)
INP measures responsiveness—how quickly your page responds when users interact with it. This replaced the older First Input Delay (FID) metric in 2024 and provides a more comprehensive measurement of a page’s overall responsiveness throughout the user’s session. A good INP score is less than 200 milliseconds.
This metric captures the delay between when a user clicks a button, taps a link, or interacts with your page and when the browser responds with visual feedback. Have you ever clicked a button multiple times because nothing seemed to happen? That’s a poor INP in action.
Cumulative Layout Shift (CLS)
CLS measures visual stability—how much elements on your page unexpectedly move around as it loads. A good CLS score is less than 0.1, with lower scores indicating less movement.
This metric quantifies the annoying experience of trying to click something that suddenly jumps away because an image or ad loaded above it. Every time a user tries to interact with your page and misses because something shifted, you’re creating friction that drives them away.
The SEO Impact: How Core Web Vitals Affect Your Rankings
Core Web Vitals directly influence your website’s visibility in search results. Here’s how:
Google’s Ranking Signals
Since 2021, Core Web Vitals have been official Google ranking factors. While content quality remains the primary factor, when two pages offer similar content, the page with better Core Web Vitals has a clear advantage in search rankings.
In 2025, Google continues to emphasize these metrics as part of their broader page experience signals. Sites that consistently deliver excellent user experiences through fast loading times and stable layouts are rewarded with better positions in search results.
Mobile-First Indexing
With over 60% of web traffic coming from mobile devices, Google prioritizes the mobile version of your website for indexing and ranking. Mobile performance now carries more weight in overall rankings, meaning Core Web Vitals scores for mobile devices significantly impact your SEO success.
Poor mobile performance can severely impact engagement metrics like bounce rates and session duration, further compounding SEO challenges. Ensuring your site performs well on all devices is no longer optional—it’s essential.
Crawl Budget Efficiency
Your Core Web Vitals also affect how efficiently Google crawls your site. Faster, more stable pages allow Google to crawl more of your content within its allocated crawl budget, increasing the likelihood that all your important pages will be indexed properly.
The Conversion Impact: How Page Speed Affects Your Bottom Line
Beyond SEO, Core Web Vitals have a direct impact on your conversion rates and revenue. Here’s what the data shows:
Reduced Bounce Rates
Studies consistently show a direct correlation between page load time and bounce rates. Research indicates that sites loading in 1 second have a bounce rate around 7%, while those taking 5 seconds to load see bounce rates skyrocket to over 38%. When visitors leave before your page even finishes loading, you’ve lost all opportunity to convert them.
Higher Conversion Rates
Page speed dramatically influences conversion rates across all industries. Research from Portent shows that websites with a 1-second load time have conversion rates 3x higher than sites taking 5 seconds to load. For e-commerce sites, this difference becomes even more pronounced.
The connection is clear—faster pages create better user experiences, which lead to more conversions. For every second you shave off your loading time, you can expect a measurable increase in conversion rates.
Increased Revenue
These conversion improvements translate directly into revenue gains. According to industry data, a 1-second delay in page response can result in a 7% reduction in conversions. For an e-commerce site making $100,000 per day, this potentially translates to $2.5 million in lost sales annually.
Conversely, when Vodafone optimized their Core Web Vitals, they saw a 31% improvement in LCP, which led to an 8% increase in sales. These aren’t marginal gains—they represent significant revenue that many businesses are leaving on the table.
Practical Steps to Improve Your Core Web Vitals
Now that you understand the importance of Core Web Vitals, here are practical steps to improve them:
1. Measure Your Current Performance
Before making changes, establish your baseline performance using these tools:
- Google Search Console: Check the Core Web Vitals report to see how your pages are performing in the real world
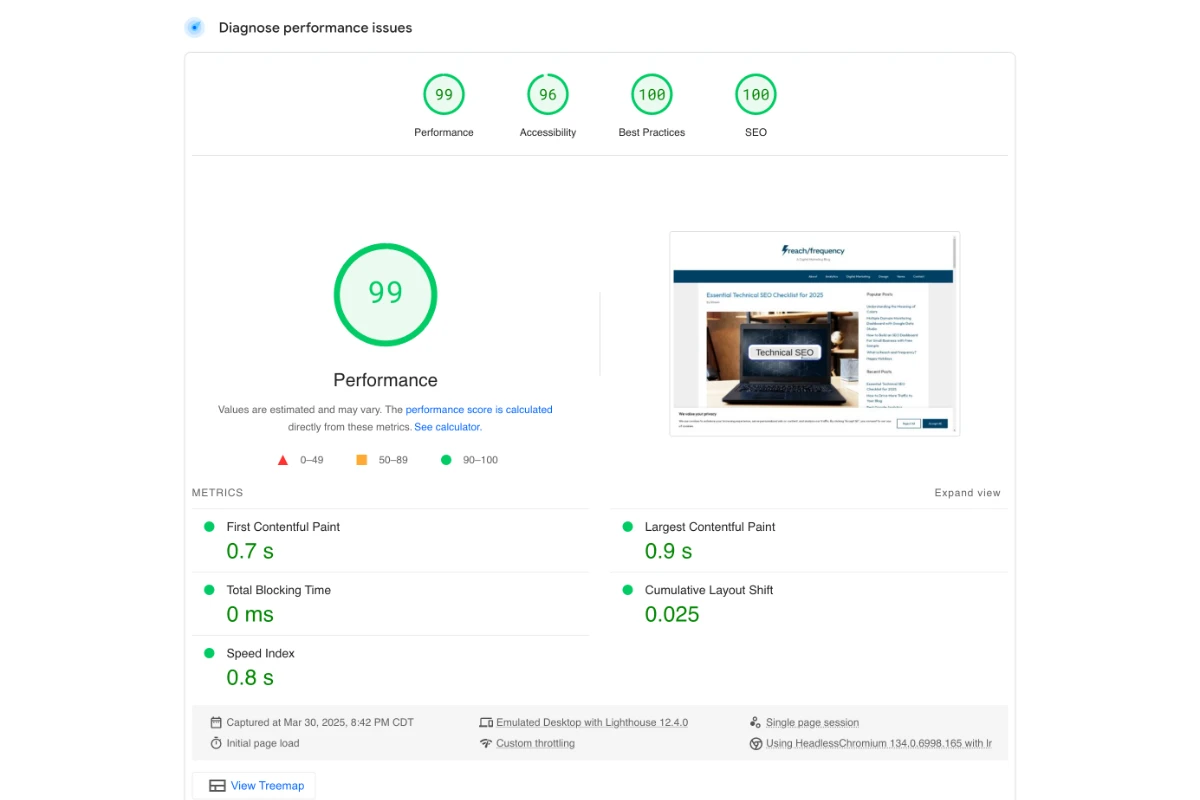
- PageSpeed Insights: Get detailed measurements and specific improvement recommendations
- Lighthouse: Run audits directly from Chrome DevTools for more technical insights
2. Optimize Images
Images are often the largest elements on a page and frequently the main culprit behind poor LCP scores:
- Compress images without sacrificing quality
- Use modern formats like WebP instead of JPG or PNG
- Implement lazy loading for images below the fold
- Specify image dimensions to prevent layout shifts
3. Minimize JavaScript and CSS
Excessive code can significantly slow down page loading and response times:
- Remove unused JavaScript and CSS
- Minify and compress your code
- Defer non-critical JavaScript
- Eliminate render-blocking resources
4. Implement Browser Caching
Leverage browser caching to store resources locally on visitors’ devices:
- Set appropriate cache lifetimes for different resources
- Use a content delivery network (CDN) to serve cached content from locations closer to users
- Implement cache validation to ensure users receive the latest content when necessary
5. Reserve Space for Dynamic Content
Prevent layout shifts by reserving space for elements that load dynamically:
- Set explicit width and height attributes for media elements
- Reserve space for ads before they load
- Use CSS techniques like aspect-ratio to maintain proportions
Implementation Blueprint for Small Businesses
Improving Core Web Vitals doesn’t require a complete website overhaul. Here’s a realistic approach for small businesses with limited resources:
- Conduct a focused audit: Identify your most important pages (homepage, key landing pages, product pages) and prioritize improvements there first.
- Start with quick wins: Address the most obvious issues like oversized images or render-blocking resources that can be fixed relatively easily.
- Implement incremental improvements: Rather than attempting a complete overhaul, make gradual improvements and measure their impact.
- Optimize third-party scripts: Evaluate which third-party scripts are truly necessary and optimize how they load.
- Monitor and refine: Set up regular monitoring of your Core Web Vitals to catch regressions and continue making improvements.
By focusing on these high-impact areas, even small businesses can see significant improvements in their Core Web Vitals scores without requiring massive resources or technical expertise.
Core Web Vitals aren’t just technical metrics—they’re direct indicators of user experience that impact both your search visibility and conversion rates. In 2025’s competitive digital landscape, delivering a fast, responsive, and stable website experience isn’t optional—it’s a critical business requirement that directly affects your bottom line.
Ready to improve your website’s page speed and boost both rankings and conversions? Contact us to learn how we can help optimize your site’s Core Web Vitals for better performance. Contact us today.
