So you’ve decided to make the jump into WordPress. Maybe you’re migrating your business over to WordPress from an older website solution, or you’re brand new to owning or managing a website. Or maybe you’ve taken over managing an existing WordPress site and need to hit the ground running. This WordPress vocabulary guide should get you up-to-speed quickly.
The good news is that WordPress is a platform with a pretty gentle learning curve! The less-than-good news is that WordPress has its own slightly-unique set of vocabulary that can be overwhelming.
I want to help give you a basic understanding of the terms that surround WordPress. To be an effective WordPress user, you need to know the difference between a theme and a plugin, or a page-builder and the classic editor. And that’s where I can hopefully help!
What is WordPress?
WordPress is a CMS, or Content Management System. It’s software installed on the server hosting your website that allows you to edit and manage your site. WordPress is a very common CMS for stand-alone websites, but many others exist.
What is a CMS or Content Management System?
A CMS is software that is designed for the editing, storage, and management of web content. It’s a big wordy title that exists because content (as opposed to user or product records) requires a lot of extra features to work effectively. Features like authors, drafts, revisions, and formatting tools, are the sort of handy features a good CMS will have.
What is ‘Content’?
This is sort of a philosophical question. At a basic level, content is the information that your site needs to communicate to your audience. Content is the stuff your users come to your site to view. Probably most of your content is going to be text, but stuff like image galleries, embedded videos, etc, would also be content.
Customizing WordPress
What is a WordPress Theme?
Themes are the first of two features that allow WordPress to flexibly fit the needs of so many different websites. A theme is a swappable set of code that changes the user-facing appearance of your WordPress site. Every WordPress site uses a theme, even if it’s just a default theme made by WordPress themselves.
Themes allow WordPress sites to easily and quickly take on different looks and feels. They can even add new functionality to WordPress. Some themes are rigid in what they look like, while others are extremely flexible and need to be extensively customized.
You probably won’t switch WordPress themes on a whim, but WordPress does make it easy to find and install new themes. There’s a library and search tool that lets you look for themes for your site and install them in a few clicks. There are also lots of external WordPress theme libraries where you can purchase themes. Most themes will have a free version you can try out, but offer additional premium features locked behind a paid license.
It can be confusing picking a theme, so definitely do your research. Install the free version of themes and try them out. Look up reviews and videos about the theme before committing. In theory, you should be able to swap your WordPress site from one theme to another without any difficulties. But in practice, your site will probably be built around the theme you choose, and switching to a new one will require a re-design. Content, however, will usually transfer from theme to theme with minimal headaches.
What is a WordPress Plugin?
Plugins are the second feature that make WordPress so flexible. A plugin is a swappable set of code that adds new features to your WordPress site. What these features are is pretty open to interpretation. Because WordPress is open-source and free software, the sky’s the limit as to what a plugin can do. Meaning there are not many parts of WordPress that are walled-off from being modified by plugins.
Finding and adding plugins to your WordPress site is simple; although, it can be confusing to decide which plugins to choose. There are external plugin libraries for WordPress, but the built-in one is quite sufficient for most purposes. Be aware, there are many WordPress plugins for each feature you might want to add to your site. It’s best to find some external reviews before installing a plugin.
You should add plugins to your WordPress site with a bit of caution: not all plugins play well together! It’s easy to start adding plugin after plugin to tweak your site’s functionality. But if you’re not careful, you’ll end up with a confusing, buggy mess of a site. It’s best to come into your site with a plan for the features you want to have, and test your plugins accordingly. Adding plugins over time as you decide on new features can cause issues.
Content Editing in WordPress
What are Posts and Pages?
Before I get into too much detail, both Posts and Pages are pretty much what they sound like. A ‘post’ is a blog post, and a ‘page’ is a page on your site. If you’re already comfortable with what those terms mean and don’t plan on getting too technical with WordPress, that’s most of what you need to know. The key thing to know is that in WordPress, these two types of content are edited in much the same way.
On a more technical level, WordPress was originally designed as a blogging platform and is still structured like one. A post is a content piece that is part of your site’s ‘Post Feed,’ a chronological feed of content. In contrast, a ‘Page’ is a content piece that is not part of the post feed and instead part of your site structure. Pages can have subpages, whereas posts can be added to categories and tags. Under the hood, WordPress still considers pages (and any other content type) to be just a special type of post.
What is Gutenberg or the Classic Editor?
If you’ve used WordPress in years past, you might be surprised by what WordPress editing content looks like now. That’s because in 2018, WordPress rolled out a new content editor called Gutenberg.
Gutenberg is a ‘block-based’ editor. This means content in a page/post is divided into separate blocks that can be rearranged and modified separately.
The old editor, which resembles more of a traditional word processor, is now known as the ‘Classic Editor.’ The Classic Editor is not completely gone from Gutenberg: you can create a ‘Classic Editor’ block inside a Gutenberg post/page that will function just like old WordPress. You can also install the ‘Classic Editor Plugin’ which will remove Gutenberg and replace it with the old editor instead.
I no longer recommend using the Classic Editor plugin. Gutenberg can take some getting used to, but it offers more freedom than the Classic Editor. It’s pretty easy to use the Classic Editor block inside Gutenberg if you have old content that needs to be imported to a newer WordPress site, or if you liked the old editor better. By installing the plugin to remove Gutenberg, you’re locking yourself into an ecosystem that WordPress is rapidly moving past.
What are Page Builders?
Page Builders are plugins that extend the base WordPress editing functionality. A page builder will add advanced formatting and content options. However, pages built using the page builder will no longer be able to be edited without using the plugin.
There are many page builders out there. Elementor, WPBakery, and Beaver Builder are a few very popular ones.
Gutenberg is, in many ways, WordPress’ in-house response to page builders. It adds much of the same functionality that page builder plugins will. However, Gutenberg is also newer than many of these plugins, so in some cases it is not as fully-featured as the more established page builder plugins.
What are Block Patterns?
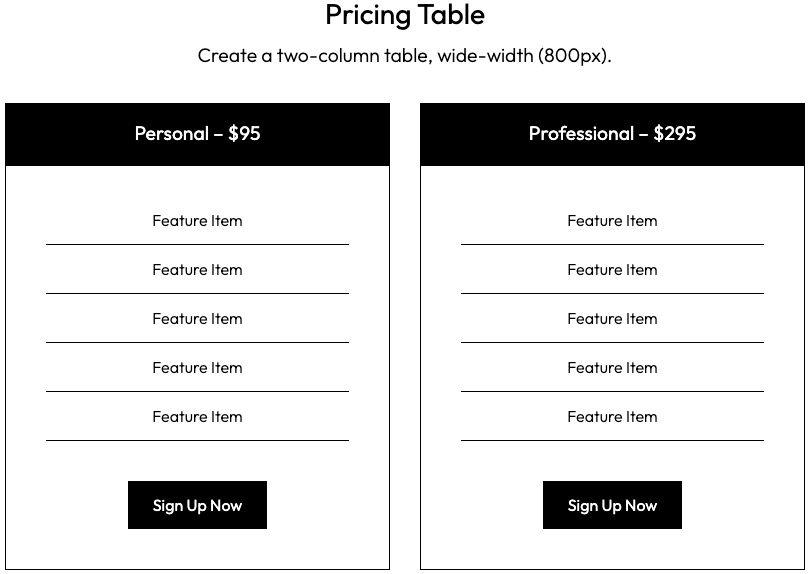
Block Patterns, or Gutenberg Block Patterns are simply predefined layout elements made up of regular Gutenberg blocks. These give you many of the same features that a Page Builder will give you, but prebuilt within Gutenberg so they are faster, often with less code. For instance, a Pricing Page may have a multicolumn comparison chart to show off the features vs. pricing. In a page builder, this can take a few steps to complete. But with a block pattern, it is as simple as adding it to the page and customizing the content. For instance, this pricing table is a simple click on the block pattern and add to your page:

I used to install Elementor on most of the sites I built. But with the growth of Block Patterns, now I only use a page builder when the site absolutely requires it. In fact WordPress.org now contains a block pattern library on their website where you can copy patterns to add into your own site.
In fact, that Table of Contents at the beginning of this post is a Block Pattern from the WordPress.org Block Pattern Library. And I never had to leave this page to implement it.

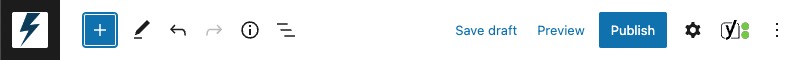
From the header of my post editor. I simply:

- Clicked the blue icon with the + sign to add a new block.
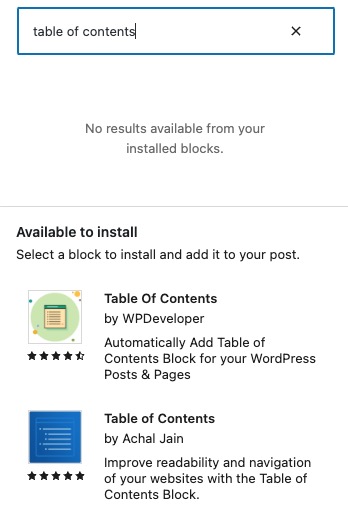
- Searched for Table of Contents.
- Noticed I didn’t have anything installed.
- Gave WordPress a moment to see what blocks were available to install.
- Selected Table of Contents by WPDeveloper.
- Clicked on Block Settings and with a couple quick edits, was able to customize the colors and functionality to my liking.
In fact, it took me longer to take the screenshots and write out the instructions than it did to implement the Table of Contents
Full Site Editing or FSE
One of the newer additions to WordPress, starting as a beta feature in WordPress 5.9 is Full Site Editing which allows you to edit your entire site using blocks and block patterns. Build custom headers and footers for your entire site within Customizer. Create site and page templates. Build your own custom Theme Blocks.
Full Site Editing could definitely change your approach building and designing your website. In the near future, Themes could be vastly different than what you see today.
What are Shortcodes?
Shortcodes are ways that plugins can inject dynamic content into a page or post’s content. They allow you as an editor to easily pull in information or features you’ve added to your WordPress site. Shortcodes are little bits of text enclosed in square brackets. You’ll typically see something like this:
[shortcode-name id-6]
When the browser loads content with shortcodes, the text in brackets will be replaced by WordPress with whatever extra content the shortcode references. The sky’s the limit with plugins, and the same is true for shortcodes. What a shortcode can do depends entirely on the code it connects to. Examples might be: image galleries, contact forms, promo sliders, really anything could be contained in a shortcode. Some page builders will store the entire content for a page in shortcodes.
The blog posts at the bottom of this article are added using a shortcode, for example!
Conclusion
Hopefully, this crash course in WordPress vocabulary helps you understand the WordPress ecosystem better. Armed with this knowledge, you should be able to make more informed decisions about your own WordPress site, and more fully comprehend learning materials you encounter.
This is a surface-level introduction to WordPress concepts. There’s more to learn about all the definitions listed here. Fortunately, a wealth of resources is out there to help you get started with WordPress. If you haven’t already, definitely check out the WordPress docs on WordPress.org. Or if you are ready to move on to marketing your website, I recommend my new Simple SEO Dashboard post.